All the current Markdown commands available to you in Ghost
Header 1
Created by typing: # Header 1
Header 2
Created by typing: ## Header 2
[NOTE: Header 2 looks slightly different on this blog because some CSS has been added]
Header 3
Created by typing: ### Header 3
Header 4
Created by typing: #### Header 4
Header 5
Created by typing: ##### Header 5
Header 6
Created by typing: ###### Header 6
Links : Back to home
Created by typing: [Back to home](URL)
Bold : bold text
Created by typing: **bold text**
Italicize : text in italics
Created by typing: *text in italics*
Strike-through : Strike through text
Created by typing two tildes ~~ at the beginning of the text and two tildes at the end of the text.
Highlight : highlighted text
Created by typing: ==highlighted text==
Quotes :
Quoted text
Created by typing: > Quoted text
Inline Code : alert('Hello World');
Created by typing one back-tick ` at the beginning of the text and one at the end of the text.
Code blocks : Indent code lines with 4 spaces e.g.
<header>
<h1>{{title}}</h1>
</header>
(every line MUST be preceded by four spaces to create above code block)
Horizontal Rule (HR) : --------
Created by typing three stars: ***
Numbered Lists : Use numbers with a period and a space afterwards e.g.
1. Number one
2. Number two
3. Number three
The output will look like this:
- Number one
- Number two
- Number three
Lists : * an asterisk for every new list item e.g.
* Item 1
* Item 2
* Item 3
The output will look like this:
- Item 1
- Item 2
- Item 3
Images : Same as when creating a link but add a ! ,(exclamation-point), at the beginning
Type: ![]()
e.g.:  (Typing 'Title Text' is optional.)
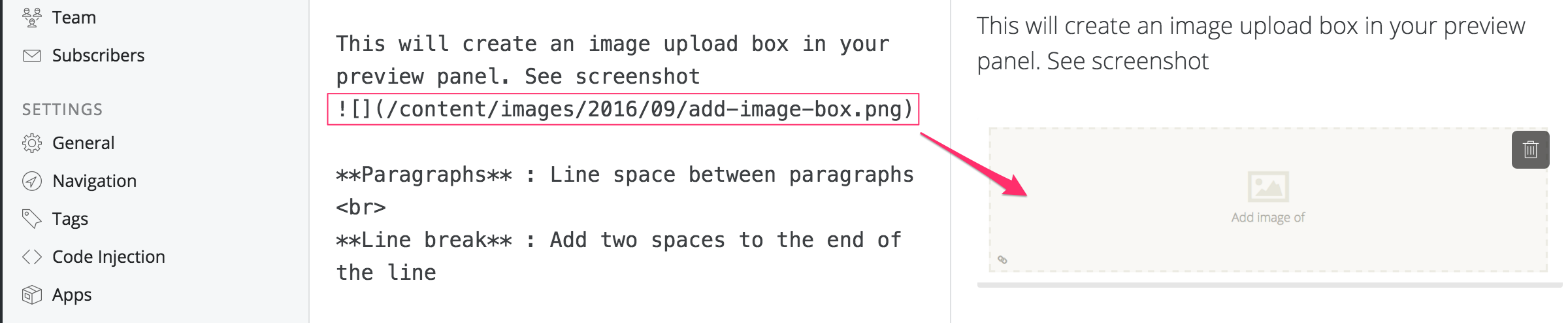
This will create an image upload box in your preview panel.
See screenshot from my Ghost editing pane as I was writing this post:

The wonderful thing is, that once the upload box shows up in the preview pane, you just drag an image in there to upload it!
Paragraphs : Line space between paragraphs
Line break : Add two spaces to the end of the line
CONCLUSION
As you can see you have lots of options and you can learn more about how to use Markdown on Ghost by using the Ghost help pages and the reference links below
ANOTHER TIP:
If you would like to test the Markdown editor and check different examples of its syntax you can copy the Markdown syntax page, (syntax.txt), source code from the official Markdown website.
Just copy and paste the test from the syntax.txt file into your Ghost Markdown editor to see a good example of all Markdown syntax options. If you publish the post you will be able see the completely formatted documentation on your Ghost blog frontend.
Reference Links:
https://help.ghost.org/hc/en-us/articles/224410728-Markdown-Guide
http://daringfireball.net/projects/markdown/