What is this used for?
It is used to allow your users to contact you without you having to reveal your email address on the site.
Why set up this functionality?
Once users fill in the contact form, you'll get a notification via email with their message. And if you use an embedded form solutions provider, you'll get access to a form builder and a basic admin panel that keeps track of the users filling in your contact form.
What to understand
There are many embedded form solutions available, all of which can be integrated in the same way. I picked Wufoo but you could easily use below steps with any other embedded form solutions provider. And at the bottom I also recommend a new form provider: Paperform. (They easily blow everybody else out of the water)
The wonderful Ghost folks made a tutorial using a different provider - 123ContactForm.com. Below tutorial is based on theirs but using Wufoo instead.
How long will it take?
It took me 20 minutes and was pretty straight forward
Ok, let's do it!
Login to your Ghost blog
Using your admin user credentials, log in to your blog.
Create a static page
This page will be used to house your contact form on.
- Click on "New Post" from the top of your admin navigation menu
- Provide a title for your page
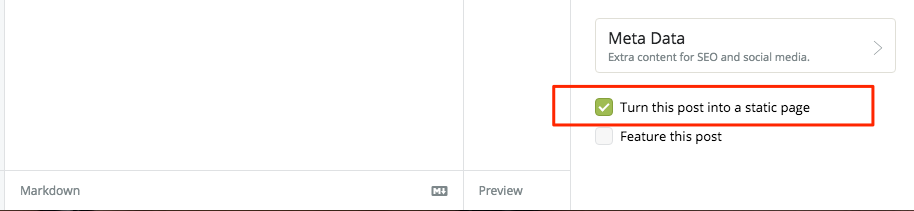
- Edit the post settings of your page by clicking on the "gear" icon next to the "Save draft" button and check "Turn this post into a static page"

- Publish your static page
Take note of what your static page's URL is. For example, if your contact page is called "Contact Us," the page URL would be /contact-us/. You will need to use this page URL in a later step.
Create a custom page template
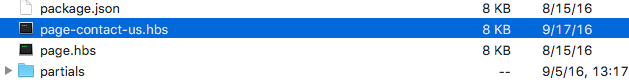
In our theme folder we need to create template for the static page we just made. The fastest way is to copy the template 'page.hbs' and rename the copy to 'page-contact-us.hbs'. This way we can re-use all the code that is already in 'page.hbs'

Page templates must always start out with 'page-' and then include the page URL after the hyphen. So, for example: If you have a contact page with a page URL of "contact-us" your page template name would be "page-contact-us.hbs"
Create an account with Wufoo
Follow Wufoo's easy step-by-step form building process. It is really self-explanatory but if you want to see screenshots of the process, the Ghost for Beginners site has it in this tutorial.
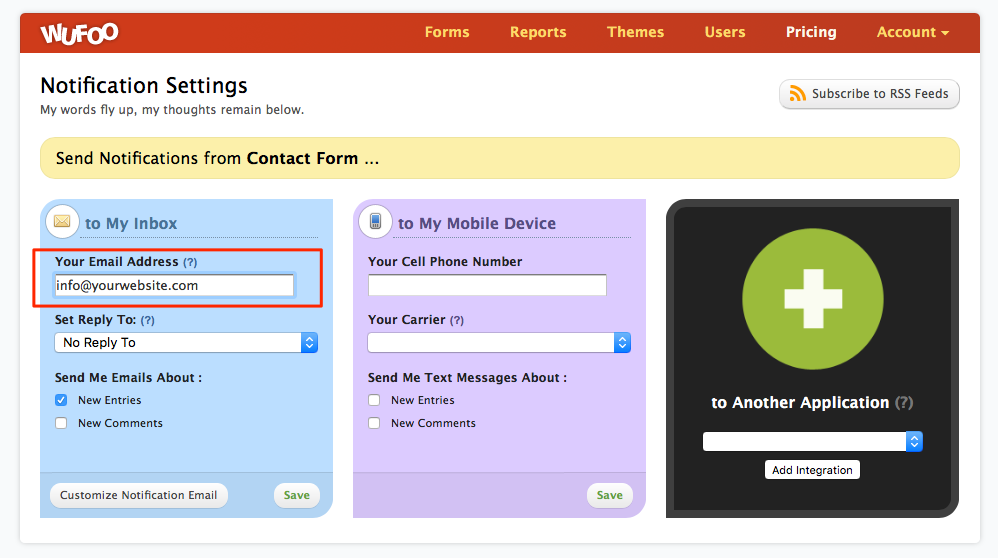
Remember to setup email notifications
Wufoo will ask you to setup the email address you want the contact form to send the messages to. It'll look something like this:

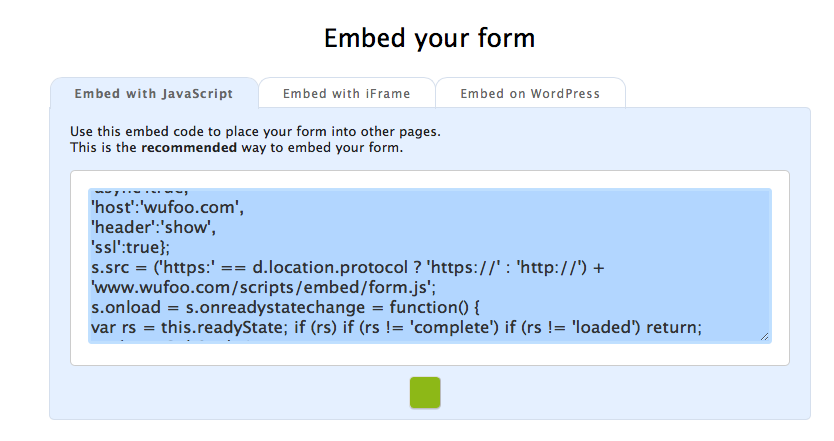
Access the form embed code on Wufoo
Copy the javascript embed code
This embed code will need to be pasted into the page template we created earlier. ('page-contact-us.hbs')

Paste the embed code into your page template
Depending on where you'd like your form to appear on your contact page, you'll want either paste the form embed code before or after the {{content}}. E.g. if you'd like the form to display AFTER your contact page content, you would paste your form code after the bit of code that looks similar to this:

THE GOTCHA'S
RESTART GHOST - You have to remember to restart Ghost, once you have finished making changes to the 'page-contact-us.hbs' file.
CHANGE THEME - The default theme for Wufoo is pretty 'old looking' but in the form builder tool you have the option of changing the theme. Just click the 'Apply Theme' button and pick a new theme for your form. I suggest the themes: Kingfisher or Lilypad
ADDITIONAL INFORMATION
Contact form on your own server
Although I picked an embedded form solution, (mainly because it is easier and faster to set up), you can also build your own contact form powered by your own server. This guy has done it successfully and I strongly recommend his guide: Adding A Contact Form Using Mailgun by James Murphy
Why did you pick Wufoo?
I picked them because after taking a look at the forms from 123ContactForm.com, they felt 'old and outdated'. Wufoo seemed to have a lot more templates and they also came highly recommended on the web. e.g. by Zapier
The form came out ok and if you want to see it - go here: Wufoo Contact form
UPDATE
Early 2017 I implemented a new type of form provided by the WONDERFUL Paperform people
Here is that article: Using Paperform To Set Up A Form On Ghost
They blow any other form maker, out of the water, and I only have good things to say about them. Their pricing is very fair and making the switch was easy and painless. Embedding their code was faster and less confusing then adding the Wufoo form. Also, I find that the new contact form loads faster and is definitely prettier! CLICK HERE TO SEE THE NEW AND IMPROVED CONTACT FORM
Reference Links:
http://academy.ghost.org/adding-a-contact-form-to-your-ghost-blog
https://www.ghostforbeginners.com/adding-a-contact-form-to-ghost-with-wufoo
http://devangst.com/how-to-add-contact-form-to-your-ghost-blog-using-mailgun

